On the 16th January I had the pleasure of hosting another London BotFramework meetup at the newly constructed event space in the Just Eat offices.

They’ve joined three floors with a staircase, so attendees can have beers and pizza upstairs while the presenters sweat with the AV equipment downstairs!
There was a great turnout for this one, including the usual gang and a few new faces too.
Before I get started, in case you haven’t already seen it, you should totally subscribe to the weekly Artificially Intelligent newsletter that has the latest news in AI, Chatbots, and Speech and Image Recognition!
Go sign up for Artificially Intelligent!
Video
Just want to get stuck in? Here’s the video; first half is Jimmy, second half is Jessica.
Sessions
For this meetup we were fortunate enough to have the Engström MVP power team, Jessica and Jimmy, who were in town for NDC London and graced us with their presence.
1) Developing Cross Platform Bots: Jimmy Engström

The first session included several fantastic live demos where Jimmy creates a simple chat bot and, with minimal development effort, gets it working on Alexa, Cortana, and Google Home!
(Rendering my own ingenious Alexa BotFramework hack from last year quite useless!)
During the day Jimmy Engström is a .NET developer and he does all the fun stuff during his spare time. He and his wife run a code intensive user group (Coding After Work) that focuses on helping participants with code and design problems, and a podcast with the same name. Jimmy can be found tweeting as @apeoholic
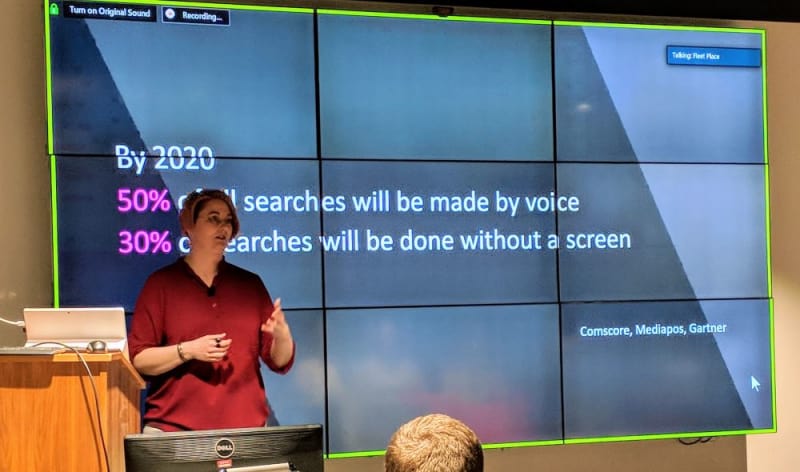
2) Conversational UX: Jessica Engström

In the second half Jessica gave a great overview of creating a framework to ensure your bot – speech or text based – seems less, well, robotic!
Some great takeaways from this which can easily be applied to your next project.
Being a geek shows in all parts of Jessica Engström’s life, whether it be organizing hackathons, running a user group and a podcast with her husband, game nights (retro or VR/MR) with friends, just catching the latest superhero movie or speaking internationally at conferences.
Her favorite topics is UX/UI and Mixed reality and other futuristic tech. She’s a Windows Development MVP. Together with her husband she runs a company called “AZM dev” which is focused on HoloLens and Windows development.
Follow her exploits over on twitter as @grytlappen
Links
- Burger King Alexa-trolling ad
- Scottish Voice Recognition lift fail
- Artificially Intelligent newsletter
Summary
The updated event space at Just Eat is great and gives better visibility of the sessions thanks to stadium seating at the back.
The sessions were insightful and overall I think this went well.
Here’s to the next one and don’t forget to join up (and actually attend when you RSVP… ahem…)