Recently I was lucky enough to attend this year’s EdgeConf in the Facebook London offices.
Edgeconf is a one day non-conference all about current and upcoming web technologies, filled with some of the big hitters of the web development world and those instrumental in browser development.
The structure of an average section of Edgeconf is to give a brief intro to a topic which the attendees should be eminently familiar, then have everyone discuss and debate this topic, throwing out questions and opinions to the panellists or each other, such that insights can be gained as to how to better implement support in browsers, or what the web community could do to help adopt it, or decide it’s just something that’s not ready yet.
It’s very different to a normal conference, and is utterly engrossing. The fact that the attendees are hand picked and there are only a hundred or so of them means you end up with extremely well targeted and knowledgeable discussions going on.
I think I saw almost every big name web development twitter persona I follow in that one room. Scary stuff.
Having been fortunate enough to attend the 2014 Edgeconf, where there were some fascinating insights into accessibility and – surprisingly – ad networks not always being the baddies, I was looking forwards to what the day could bring.
Before the conference all attendees were invited to the edgeconf Slack team; there were various channels to help everyone get into the spirit as well as get all admin messages and general discussion.
During the day the slack channels were moving so rapidly that I often found myself engrossed in that discussion instead of the panel up in front of us.
Incredibly, every session – panel or break out – was being written up during, and presumably also after, the event, which is an achievement within itself. There was a lot of debating and discussing going on for the entire day, so hats off to those who managed to write everything up.
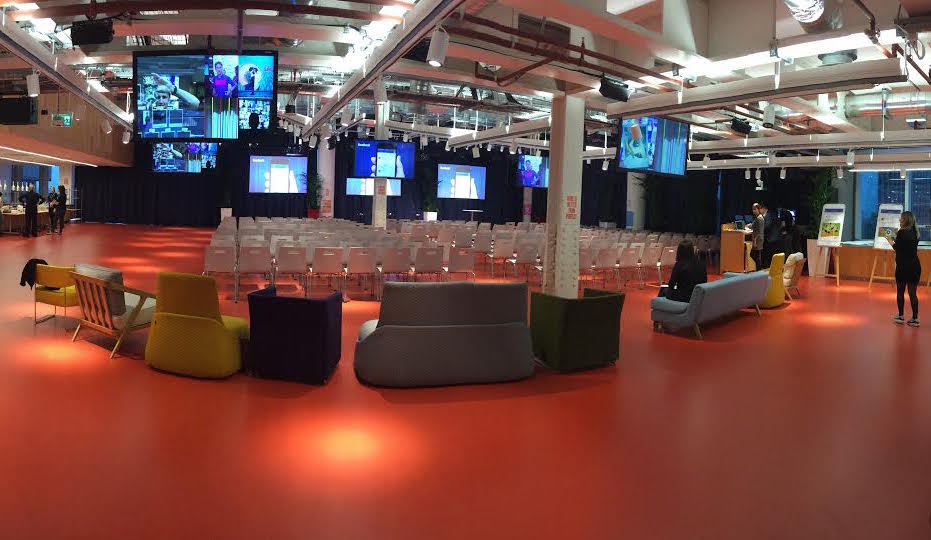
Hosted in the fantastic Facebook London offices, with their candy shop, coffee bar, and constant supply of caffeinated beverages, we were all buzzing to get talking.

Panel discussions
The morning started in earnest with several panel discussion on security, front end data, components and modules, and progressive enhancement.
The structure was excellent, and the best application of Slack that I’ve seen; each panel discussion had a slack channel that the panel and the moderator could see, so the audience discussions were open to them and a few times audience members were called out to expand on a comment made in the slack channel.
When we wanted to make a point or ask a question, we merely added ourselves to a queue (using a /q command) and the moderator would ensure a throwable microphone made its way to us as soon as there was a break in the panel discussion.
These squishy cubes were getting thrown all over the crowd in possibly the most efficient way of getting audience participation.
These discussions covered some great topics. I’m not going to cover the specifics since there were live scribes for all of the events:, the notes for which can be found at the edgeconf hub – I only appear as “anon” a few times..
Break out sessions
After a break to re-energise and stretch, we could choose which of the 13 breakout sessions to attend during the afternoon (yes, 13!).
These were even less formal that the panel discussions, which really weren’t very formal anyway. They took some of the points raised on the relevant panel’s slack channel or the google moderator question list that had been circulated for several months prior to determine the panel questions also.
The attendees split into one of 4 or 5 sessions at a time, huddled around a table or just a circle of chairs, and with one person leading the main discussion points everyone tried to contribute to possible directions.
For example, we spoke about web components and tried to understand why they’re not being used more; same for service worker. These are great technologies, so why do we not all use them?
The sessions covered service worker, es6, installable apps, sass, security, web components, accessibility, RUM, front end data, progressive enhancement, network ops, interoperability, and polyfills.
Summary
Although Edgeconf will have their own next steps, my personal ones will appear as subsequent posts here. Some of the topics have inspired me to put down further thoughts .
The write up from co-organiser, Andrew Betts, is a great read.
Stay tuned!